Rendering Elements
1. 'Element'란?
- 요소, 성분 → 어떤 물체를 구성하는 성분
- Elements are the smallest building blocks of React apps. - [ 리액트 공식 문서 ]
✅ Element는 리액트 앱을 구성하는 가장 작은 블록이다.
2. DOM VS. React
DOM Element
엘리먼트의 type이 태그 이름에 해당하는 문자열인 경우(소문자로 시작)를 말한다.
<div className = "user_info"> </div>- 화면에 나타나는 내용을 기술하는 자바스크립트 객체 ⏩ Descriptor = DOM element
✅ React Element는 DOM Element의 가상 표현 - DOM Element 는 React Element에 비해서 상대적으로 많은 정보를 담고 있기 때문에, 크고 무겁다.
React Element
엘리먼트의 type이 컴포넌트 클래스/함수인 경우(대문자로 시작)를 말한다.
<Password value="1234" />
DOM VS. React
- React : 화면에서 보이는 것들을 기술 ( 조립서 )
- DOM : React Element를 바탕으로 생성된 실제 Element ( Browser에서 보여지는, 제품 )
3. Element의 생김새
React Elements → 자바스크립트 객체 형태로 존재
// 📌 예제1-1. React Element
{
type: 'button',
props: {
className: 'bg-green',
children: {
type:'b',
props: {
children: 'Hello, element!'
}
}
}
<!-- 📌 예제1-2. DOM Element -->
<!--예제 1-1의 React Element로 렌더링 -->
<button class='bg-green'>
<b>
Hello, element!
</b>
</button>
// 📌 예제1-3. React Element
// 예제 1-1과 비슷하지만,
// type에 태그 이름 대신 React component명 입력
{
type: Button,
props: {
className: 'bg-green',
children: 'Hello, element!'
}
}
React.createElement(
type,
[props],
[...children]
)- type : 개발자 도구를 통해 볼 수 있는 HTML 태그 이름
- props : Element의 속성 → HTML 태그 안에 들어가는 여러가지 속성 ( attribute → class, style, ... )
- children : 해당 Element의 자식 Element
Summary
모든 리액트 컴포넌트는, 최종적으로 HTML 태그를 사용하게 되어 있다.
✅ 컴포넌트 렌더링을 위해, 모든 컴포넌트가 createElement()를 통해 Element로 변환된다.
4. Element의 특징
React elements are immutable
- 불변성
- im + mutable ( 변할 수 있는 )
✅ Element 생성 후에는 children이나 attributes를 바꿀 수 없다.
- 생성 후 : DOM Element를 생성하여, Browser에 보여진 후
- 붕어빵 비유: (React) Component, 붕어빵 틀 → (DOM) Element, 붕어빵
* 붕어빵을 다 굽고 난 이후에는, 속재료를 바꿀 수 없다!
화면에 변경된 Element들을 보여주기 위해선 어떻게 해야 하는가?
✅ 기존 Element를 변경하는 것이 아니라, 새로운 Element를 생성한다. → 기존 Element와 바꿔치기!

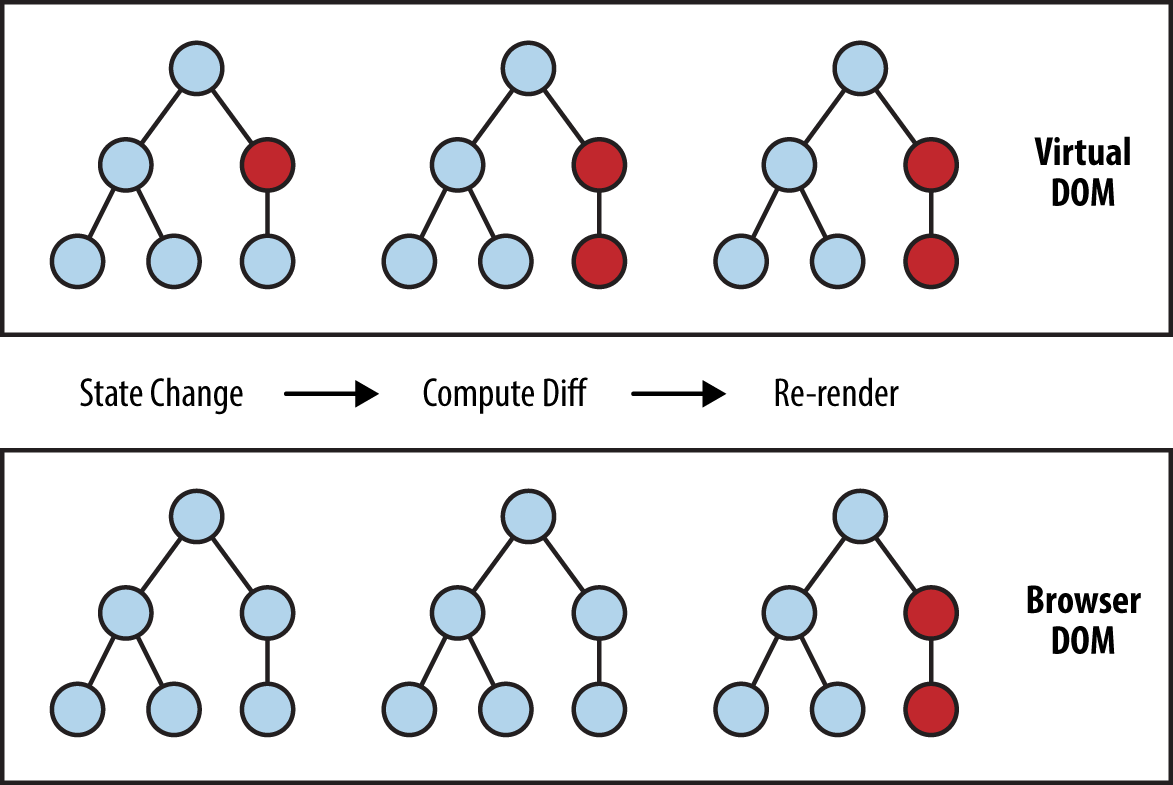
변경 사항 발생 ( State Change ) → 변경 부분 계산 ( Compute Diff ) → 해당 부분만 다시 렌더링 ( Re-render )
빨간 부분에 수정사항이 생겼다면, 가상 DOM이 알아서 달라진 값을 탐지하여 변경하고 최종적인 결과물을 실제 DOM에 전달한다. 만약 가상 DOM이 없었다면, DOM은 렌더링을 처음부터 해야했기 때문에 모든 동그라미가 다 빨간색으로 바뀌었을 것이다.
[ DOM과 Virtual Dom이란? ]
5. Elements 렌더링하기
Root DOM Node
<div id="root"></div>- 여기에 React Element들이 렌더링된다.
React Element 렌더링
const element = <h1>안녕, 리액트!</h1>
ReactDOM.render(element, document.getElementById('root'));- render() : 첫번째 파라미터를 두번째 파라미터에 rendering한다.
- React Element가 렌더링되는 과정은,
- 'Virtual DOM → Browse DOM(실제 DOM)'이다.
렌더링된 Element를 업데이트
불변성 → 업데이트를 위해선 다시 생성해야 함.
function tick() {
const element = (
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간: {new.Date().toLocalTimeString()}</h2>
<!-- 새로운 Element가 생성되어, 기존 Element를 대체하게 된다. -->
</div>
);
ReactDOM.render(element, document.getElementById("root"));
}
setInterval(tick, 1000);(실습) 시계 만들기 : setInterval()을 사용해서, 1초마다 시계가 새롭게 렌더링될 수 있도록 한다.
🚀 참고
- DOM과 Virtual Dom이란?
- 처음 만난 리액트(React) , 소플 - 섹션4. Rendering Element
- [React] Element와 DOM Element, Component Element
'React' 카테고리의 다른 글
| [React] 조건부 렌더링의 개념 및 구현 (0) | 2022.12.28 |
|---|---|
| [React] Event의 정의 및 처리 (0) | 2022.12.28 |
| [React] Component 생성 및 렌더링, 합성과 추출 (1) | 2022.12.25 |
| [React] Component, Props 정의와 Props 사용법 (0) | 2022.12.25 |
| [React] JSX (0) | 2022.12.25 |




댓글